
Адаптивность — это свойство, которым обладает или не обладает дизайн веб-ресурса. Оно позволяет сайту корректно отображаться на разных дисплеях, независимо от их размеров и разрешений. Идея состоит в том, чтобы ресурс «приспосабливался» к окружающей среде и изменял свой внешний вид и расположение элементов для обеспечения удобного взаимодействия с пользователями. Это важно при создании лендингов, онлайн-визиток, интернет-магазинов и других ресурсов.
Почему дизайн должен быть адаптивным
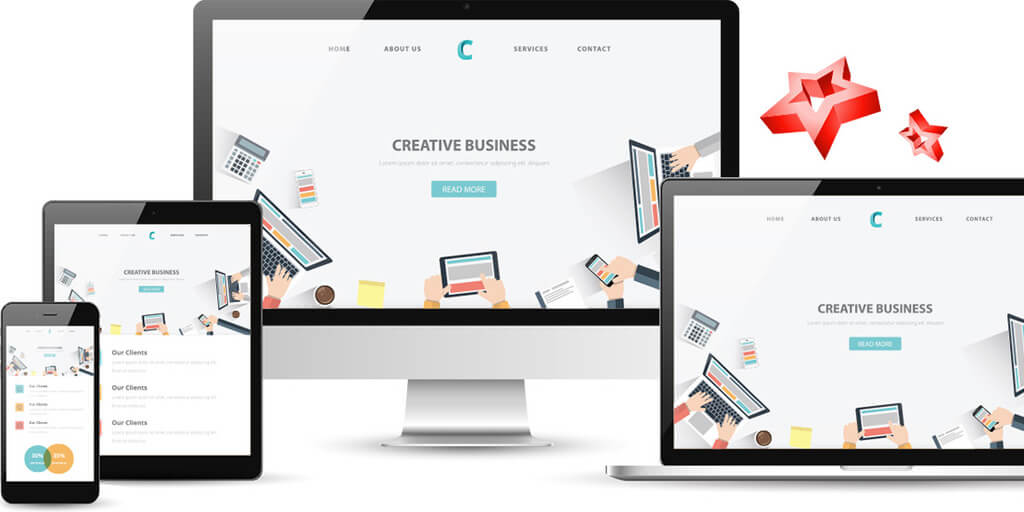
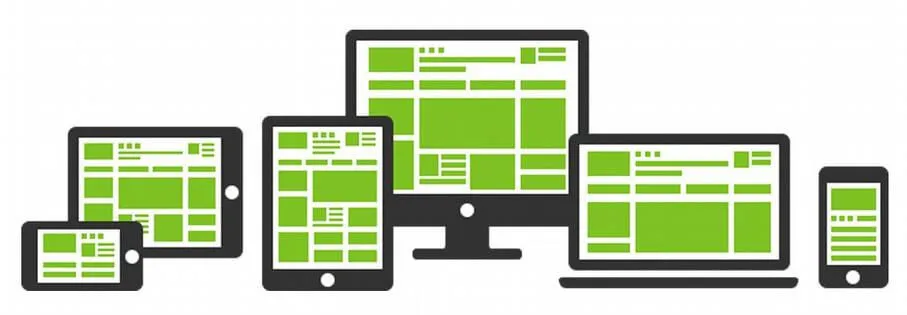
Представьте себе: вы просматриваете ресурс на большом мониторе, меню занимают всю доступную ширину экрана и размещено горизонтально. Если сайт адаптивный, то при просмотре той же страницы на мобильном устройстве с маленьким дисплеем элементы автоматически перестроятся, чтобы занять меньше места и стать более вертикально ориентированными. Это помогает избежать многих неудобств, таких как неправильное отображение содержимого, нечитаемый текст или сложность навигации на различных устройствах.
Адаптивный дизайн считается хорошей практикой веб-разработки, потому что он обеспечивает универсальность и доступность для широкого спектра пользователей. Такие ресурсы показывают лучшие результаты в поисковых выдачах. К примеру, «Яндекс» рекомендует использовать адаптивный подход для СЕО-оптимизации.

Если дизайн не обладает таким свойством, пользователи могут быстро покинуть сайт из-за неудовлетворительного опыта. Это может привести к высокому баунс-рейту (проценту отказов), что не является хорошим сигналом для поисковых систем и может снизить показатели конверсии.
Вместо создания нескольких разных страниц для различных устройств адаптивный дизайн позволяет сосредоточиться на одной универсальной версии, которая будет корректно отображаться на любом дисплее. Это экономит время и средства, которые могут быть затрачены на разработку и поддержку веб-ресурса.
Как создается адаптивный дизайн
Для этого используются различные средства, такие как медиазапросы, адаптивные изображения и гибкие единицы измерения размеров. Медиазапросы позволяют управлять стилями на основе характеристик устройства, в первую очередь ширины дисплея, разрешения, ориентации и т. д. Графические файлы также должны быть адаптированы для разных дисплеев. Изображения могут масштабироваться для обеспечения лучшего качества и производительности. Гибкие единицы измерения, такие как проценты или em, позволяют элементам адаптироваться под размеры дисплея. Также важно создание гибкой сетки (grid), которая может масштабироваться в зависимости от размера дисплея.
Иногда необходимо скрывать определенные части контента на мобильных устройствах, чтобы улучшить пользовательский опыт. Это можно сделать с помощью свойства CSS — display: none.
Важно проверить, как ваш проект выглядит и работает на разных устройствах. Существуют специальные инструменты для тестирования адаптивности, такие как Google Chrome DevTools. Они имеют встроенные инструменты для эмуляции различных устройств.
У нас вы можете заказать разработку лендинга под ключ. Мы проследим за тем, чтобы его дизайн корректно отображался на всех устройствах, сделаем его стильным и информативным.




















![]:-> ]:->](https://plus-business.ru/wp-content/themes/ab-inspiration/inc/qipsmiles/smiles/devil.gif)